Formatting Text
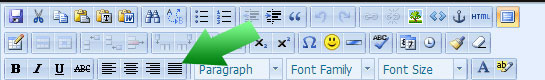
Formatting within the WYSIWYG is the same as in most text editors. The large “B” is for bold, the “I” is for Italics, “U” is for underline. The letters with a line through them creates strikethrough. The right, left, center, and full align buttons are also the same.
***NOTE*** For your websites, we recommend using Full align. This neatens up the text(similarly to in a book) and makes it more readable.

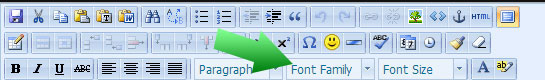
Another formatting tip is changing the type of text. In the drop down indicated below, the default is paragraph styling.

Changing the styling to create headings is much easier with this drop down menu. Simply select the type of heading or other formatting you want to use, and it will be properly formatted to match your website.
Overwriting Existing Formatting
The rest of the toggles allow you to change the formatting on the site manually. Font Family changes the font, Font Size changes the size, Font Color changes the color, and Background Color creates a background color on the font.

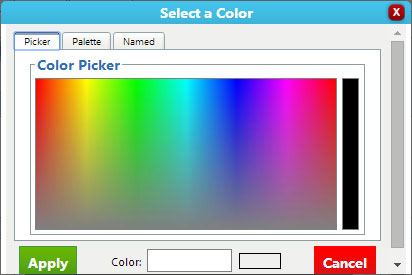
Font Family and Font Size are drop down menus similar to Paragraph. Simply click the arrow and select your preferred font or size from the menu. Font color and Background color bring up the following window that allows you to chose the color you desire.

***NOTE*** When you have a site created for you, a template is created that has text formatting within it. This keeps the colors and fonts on your site uniform, making it professional and neat. When you overwrite the formatting, it changes the look of your site and can affect the uniformity. We do not recommend that you change formatting manually. However, if you do, you can use the Remove Formatting Icon to change it (tutorial here).
Previous: Cleanup Code / Remove Formatting 1.2: The WYSIWYG Editor Next: Creating a Button













 Made in the U.S.A.
Made in the U.S.A.