Need to create a stylish button for the Call to Action on your page? Each website created with iPlasmaCMS includes pre-designed button classes that you can easily convert from plain text right in the WYSIWYG Editor without needing to know any HTML or CSS. You can choose from several button styles that match your website design and see how the button will look before publishing the changes to your page.
Create a Call to Action Button
To create a Call to Action button follow these simple steps:
-
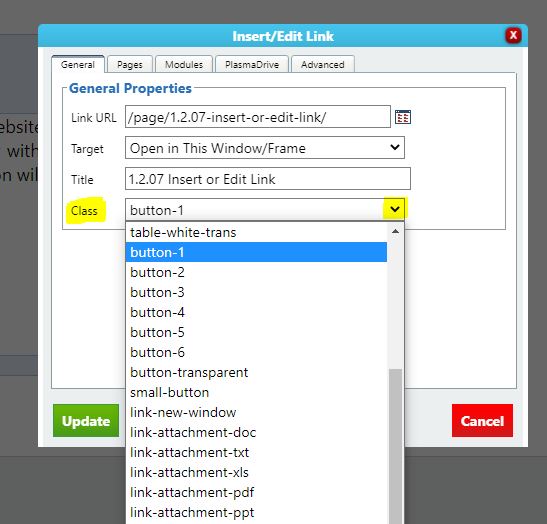
When Inserting or Editing a Link, under the "General" tab select the dropdown next to "Class".
-
Select one of the buttons from the dropdown list to apply the corresponding "Button" class.
-
Select "Insert" or "Update" to see the changes in the WYSIWYG.
-
Save the page and view it on the live site to see the button in action. Don't forget to touch-test the button to make sure it works.
Tip: You can insert a Glyphicon before or after the button text to make the button stand out!
Previous: Formatting Text 1.2: The WYSIWYG Editor Next: Navigating the CMS














 Made in the U.S.A.
Made in the U.S.A.